Difference between revisions of "User:TidB/Map locations"
(Created page with "{| class="mw-collapsible {{#if:{{{collapsed|}}} | mw-collapsed |}} navbox maploc" |- ! style="background: #1c1c1c; font-size: 12px;" | {{#if:{{{templatename|}}}|<span class="c...") |
m (added css so i can find it more easily) |
||
| Line 61: | Line 61: | ||
| y5 = 213px | | y5 = 213px | ||
}} | }} | ||
| + | |||
| + | The CSS necessary for this to work is | ||
| + | <pre> | ||
| + | .maploc { | ||
| + | width: 810px; | ||
| + | margin-top: 0; | ||
| + | margin-right: auto; | ||
| + | margin-bottom: 0; | ||
| + | margin-left: auto; | ||
| + | } | ||
| + | |||
| + | .maploc div.container { | ||
| + | margin: 0 auto; | ||
| + | position: relative; | ||
| + | width: 800px; | ||
| + | } | ||
| + | |||
| + | .maploc div.container div.marker { | ||
| + | background: url(../../w/images/d/d5/Map_marker.png); | ||
| + | cursor: pointer; | ||
| + | height: 31px; | ||
| + | position: absolute; | ||
| + | width: 21px; | ||
| + | z-index: 0; | ||
| + | } | ||
| + | |||
| + | .maploc div.container div.marker div { | ||
| + | background-color: white; | ||
| + | background-image: linear-gradient( to bottom, white, #eee ); | ||
| + | border-radius: 10px; | ||
| + | box-shadow: 0px 5px 5px rgba(0,0,0,0.5); | ||
| + | display: none; | ||
| + | font-size: small; | ||
| + | height: 20px; | ||
| + | left: -69px; | ||
| + | position: relative; | ||
| + | text-align: center; | ||
| + | top: -25px; | ||
| + | width: 160px; | ||
| + | } | ||
| + | |||
| + | .maploc div.container div.marker:hover div { | ||
| + | display: block; | ||
| + | z-index: 1; | ||
| + | } | ||
| + | |||
| + | @media screen and (max-width: 1024px) { | ||
| + | .maploc div.container div.marker:active div { | ||
| + | display: block; | ||
| + | z-index: 1; | ||
| + | } | ||
| + | } | ||
| + | </pre> | ||
Revision as of 21:18, 15 September 2019
| {{{title}}} |
|---|
[[Image:{{{image}}}|800px|link=]]
|
Usage
This template allows you to add markers to an image. When hovering over the marker, the name of the area will appear.
This template's parameters are:
templatename- Name of the template, without the Template: prefix. Enables the shorthand view/discussion/edit menu.collapse- Collapses the box on load. Off by default. Usecollapse = trueto collapse the box.title- Title of the box.image- Filename of the image to be used as the base for the map location template. The image will be automatically resized to be 800 pixels wide.- You can add up to 15 locations on the map. Every location is controlled by three attributes.
arean- Name of a given area/location.xnandyn- X and Y coordinates of the map marker. The best way to get those coordinates is to copy an 800px wide version of the image you will be using, then copying the map marker file, adjusting them in the appropiate places, then getting the coordinates of the upper left corner of the marker.
- The
nin the above fields' names is to be replaced with a number from the range (1-15).
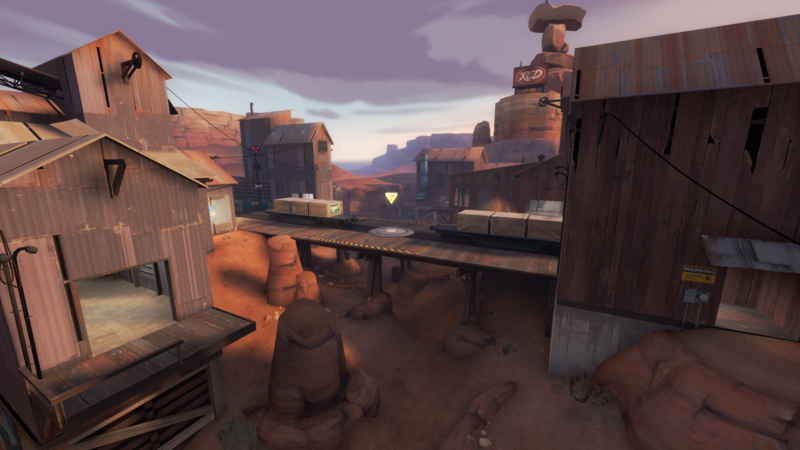
Example
{{Map locations
| title = Badlands - Middle point
| image = Badlands2.png
| area1 = Train
| x1 = 325px
| y1 = 173px
| area2 = Balcony
| x2 = 204px
| y2 = 294px
| area3 = Shithouse
| x3 = 680px
| y3 = 286px
| area4 = Valley
| x4 = 416px
| y4 = 277px
| area5 = Hoodoo
| x5 = 295px
| y5 = 213px
}}
will yield
| Badlands - Middle point |
|---|

Train Balcony Shithouse Valley Hoodoo |
The CSS necessary for this to work is
.maploc {
width: 810px;
margin-top: 0;
margin-right: auto;
margin-bottom: 0;
margin-left: auto;
}
.maploc div.container {
margin: 0 auto;
position: relative;
width: 800px;
}
.maploc div.container div.marker {
background: url(../../w/images/d/d5/Map_marker.png);
cursor: pointer;
height: 31px;
position: absolute;
width: 21px;
z-index: 0;
}
.maploc div.container div.marker div {
background-color: white;
background-image: linear-gradient( to bottom, white, #eee );
border-radius: 10px;
box-shadow: 0px 5px 5px rgba(0,0,0,0.5);
display: none;
font-size: small;
height: 20px;
left: -69px;
position: relative;
text-align: center;
top: -25px;
width: 160px;
}
.maploc div.container div.marker:hover div {
display: block;
z-index: 1;
}
@media screen and (max-width: 1024px) {
.maploc div.container div.marker:active div {
display: block;
z-index: 1;
}
}